Greetings,
I am here in the docs: Preside Documentation :: Form Builder overview
I have already created a simple form and now want to insert said form into a page.
There is mention of the form builder widget that says “This widget allows you to drop configured Form Builder forms into your content.” and gives an example of the widget, but not how.
Exactly how do I use the form builder widget to drop the form I created onto say, my home page?
Thanks in Advance.
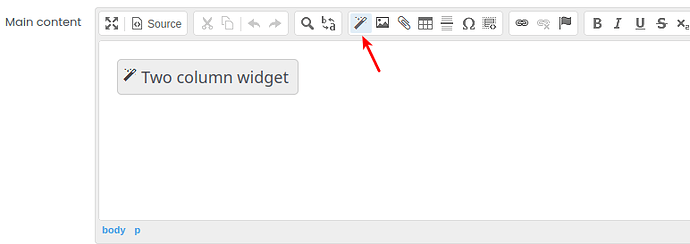
When editing a page in the site tree, there will be a rich editor field for the “main content” (unless you’ve created a custom page type that does anything differently). From there, you should be able to insert “widgets” by clicking on the widget icon:
From there, find the form builder widget and that will allow you to pick your configured form.
Thank you.
A slightly different scenario now:
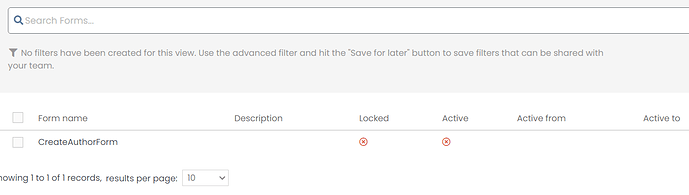
I have the below form created in Form Builder:
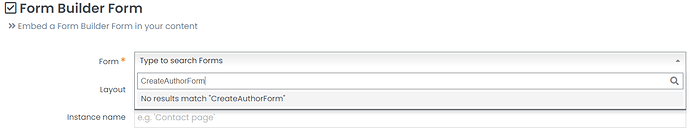
When I do as you instructed, but choose a Form Builder Form, it says it can’t be found:
Am I missing something?
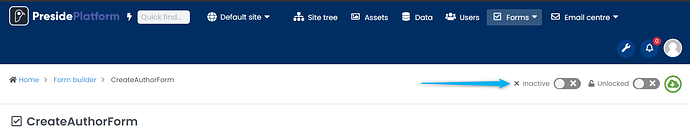
Yup, you need to set the formbuilder-form to “active” to make it available in the dropdown.
Ahh. I see. I was interpreting the Inactive flag to be ‘off’, meaning it was active.
Yeah, an old janky UI that one that we need to update soon! We have our UX team doing a big review of various janky UI pieces that need a refresh and hope to get them into the next release after the current release in progress.
1 Like