m.hnat
23 November 2023 13:34
1
Per default the quality for derivatives is set to “highPerformance” (VipsImageSizingService:31).
Can I change this a) globally and b) in a derivative setting? Haven’t found anything in the docu about this.
Reason: Some times the rendered images, especially when creating smaller images, is not good.
seb
24 November 2023 23:53
2
You don’t really want to be looking at the services. These are all abstracted via the ImageManipulationService, which in turn is called from the AssetTransformers handler, which takes the derivative transformations and applies them to the assets.
All the configuration is done in the derivative definition, as described in the docs at Preside Documentation :: Image asset transformations
To specify the image quality, set quality in the transformation args.
1 Like
m.hnat
25 November 2023 12:55
3
Exactly what I was looking for, but haven’t found it in the docu. Thanks for hinting me to the right page
minh
1 December 2023 08:56
4
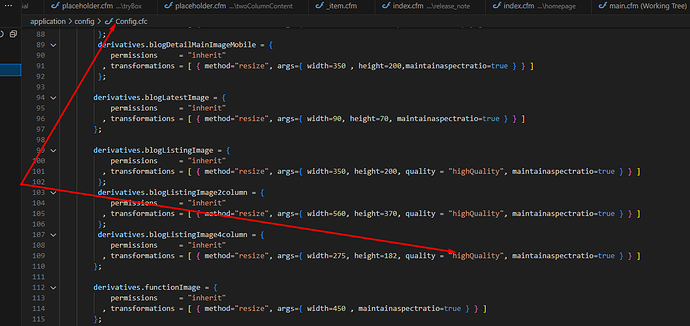
@m.hnat you can set it for each derivative
derivatives.blogListingImage = {
permissions = “inherit”
, transformations = [ { method=“resize”, args={ width=350, height=200, quality = “highQuality”, maintainaspectratio=true } } ]
};