Yes, this is tricky to understand 
First see the docu: Preside Documentation :: Working with the asset manager
So, what’s going on in the background?
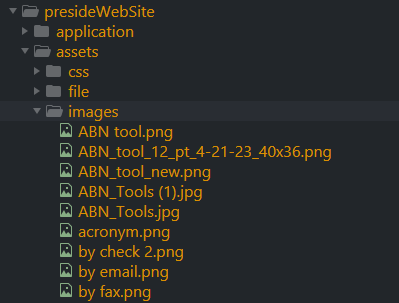
If you upload a file the file itself is stored in the physical folder /upload/assets/{folderID}/
Here you can find the original image.
In addition a record is inserted in the table psys_asset with all the data of the file (filename, extension, dimensions, folderID, etc.).
The ID of the file never changes. Which makes the building of the link very simple.
To get the raw Link of the file (Preside Documentation :: Working with the asset manager) you just do:
event.buildLink(assetId = idOfAsset)
you can use this for images or links: <img src="#event.buildLink(assetId = idOfAsset)#">
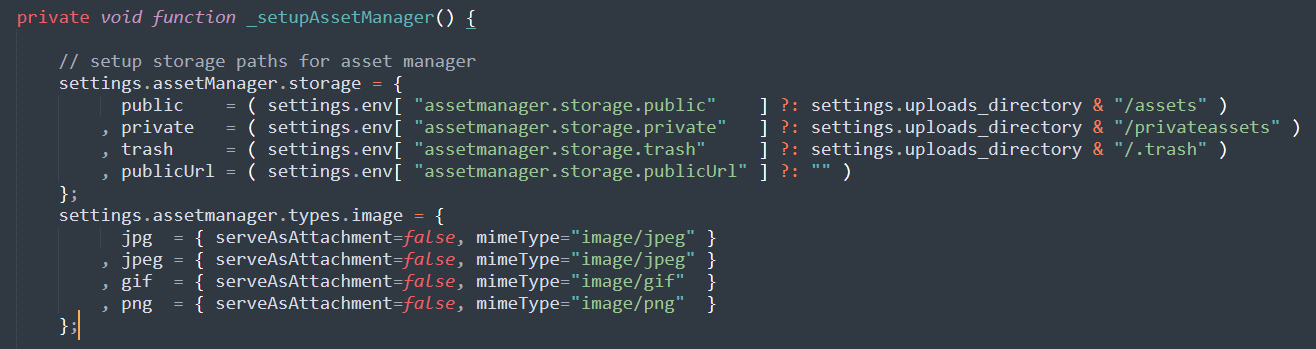
if you need a different size of the image (e.g. thumbnails) you can use a derivative (Preside Documentation :: Working with the asset manager). You define this in your config.cfc and do some transformation.
To get a link to the derivative your can do: event.buildLink(assetId = idOfAsset, derivative="thumb").
In the background Preside checks if the derivative of the asset already exists. If not it tries 3 times to generate the image with the given derivative dimensions.
The generated derivative will be physically stored here: /upload/assets/{folderID}/{derivativeName}_{assetID}/
This means, that all derivatives are generated at runtime (or queue if you define it) and are stored in a given file structure. What you need to care about is only the assetID. That’s it.
The generated URL to the asset it parsed in preside and if there are restrictions the image is only shown if logged in, etc.
There are a lot of additional settings and options, like versions of assets, storage locations, etc.
I hope this helps for the moment.